*AGGIORNATO*
- Aggiunta nuova Pattern
- Aggiunte istruzioni per disegnare il bordo
- Aggiunti metodi per il disegno del bordo al testo (grazie a www.gimpitalia.it )
Ultimamente su molti siti internet e forum è scoppiata la mania delle userbar.
Le userbar sono piccole immagini sviluppate più in lunghezza che in altezza, con un pregevole ( 😮 ) effetto vetro e con un testo in inglese, che rappresentano qualcosa dell’utente che le tiene nella firma: gusti, preferenze, interessi…
Quasi tutti i creatori di UserBar utilizzano programmi abbastanza costosi come PhotoShop per disegnarle, ma ci sono soluzioni molto più economice come The Gnu Image Manipulation Program, ovvero The GIMP. Questo tutorial vi spiega dove trovare the gimp e come realizzare la vostra userbar.
Ricordo che il presente tutorial è INTERAMENTE copyright 2006 Luigi, sono vietate la copia e la distribuzione, sono permessi link al suddetto.
Le pattern sono anch’esse del sottoscritto.
Ingredienti:
- GTK + 2 Runtime Environment (Windows 95/98/me qui o per Windows 2000/XP qui)
- The GIMP 2.2.10 (Qua)
- Font Visitor.ttf (Quo)
- Pattern per lo sfondo (Quack e anche Quack)
Preparazione:
- Installare il GTK + 2 Runtime Environment (qualsiasi delle due versioni)
- Installare The GIMP e avviarlo una prima volta per completare l’installazione
- Chiudere The GIMP (IMPORTANTE!)
- Spostare le pattern per lo sfondo nella cartella “C:\Programmi\GIMP-2.0\share\gimp\2.0\patterns\” (o in caso si sia installato The GIMP in una cartella diversa, usare quella cartella).
- Spostare il font Visitor.ttk in C:\Windows\Fonts
- (Se si utilizza Windows 95/98/ME potrebbe essere necessario riavviare il computer per far avvenire il riconoscimento del font).
Procedimento:
Avviare di nuovo The GIMP, attendere il caricamento e creare una nuova immagine con File > Nuovo.
Inserite come larghezza 350 pixel e come altezza 19 pixel, dopodichè nelle opzioni avanzate scegliete di riempire tutto col bianco e confermate.
Il mio consiglio è di salvare l’immagine appena creata come modello (File > Salva come modello…) perchè così in futuro non dovrete reinserire le dimensioni perchè saranno già salvate. Il modello chiamatelo come volete (Io, siccome ho molta fantasia, l’ho salvato come Userbar 😀 ).
Se le finestre di The GIMP che sono aperte sono solo due (The GIMP e l’immagine) aprite il pannello “Livelli, Canali e Tracciati” da File > Finestre > Crea nuovo pannello > Livelli, Canali e Tracciati.
Ora tornate sulla finestra con l’immagine bianca e decidete i due colori che vorrete utilizzare come sfondo, con un doppio click su ciascuno dei due quadretti che trovate nella finestra principale di The GIMP ( ). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
). Scegliete due colori che stiano bene insieme e che abbiano qualcosa a che fare con l’argomento della vostra UserBar.
Fatto ciò, prendete lo strumento di riempimento con gradiente di colore ( ) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
) con i settaggi predefiniti (Opacità 100%, Modalità normale, Gradiente da primo piano a sfondo, Compensato 0%, Forma lineare, Ripeti nessuno e Dithering), e tracciate una riga DRITTA che vada da sinistra a destra dell’immagine, attraversandola tutta.
Lasciate e troverete il vostro sfondo sfumato da un colore all’altro, di quelli selezionati.
Scegliete ora lo strumento di riempimento con colore o pattern ( ) con questi settaggi:
) con questi settaggi:
- Opacità: attorno al 40%
- Modalità: normale
- Modalità di riempimento: riempimento a Motivo
- Selezionate ora il motivo Userbar (Large) Pattern o Userbar (Fine) Pattern, che sono quelli realizzati dal sottoscritto e che avete scaricato prima).
- Area Coinvolta: riempi intera selezione
Adesso con un click in un punto qualsiasi dell’immagine, applicherete il motivo delle righine oblique (/////) realizzate dal sottoscritto, con un buon grado di trasparenza.
Poi create un nuovo livello, spostandovi sul pannello che abbiamo creato prima (Livelli, Canali e Tracciati) e cliccando sul tasto Nuovo Livello ( ). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
). Questo nuovo livello lo chiameremo “Immagine”, perchè conterrà l’immagine dell’userbar, le dimensioni lasciate le stesse dell’userbar e il colore di sfondo trasparente.
Ora ci serve un’altra immagine da infilare nell’userbar (possibilmente col fondo trasparente, così da poterla piazzare più facilmente).
Una volta trovata, apritela sempre con The GIMP (SENZA chiudere l’immagine precedente, altrimenti vi tocca ricominciare 😛 ) e seguite questi passi:
- Se l’immagine è troppo grande per l’userbar, ridimensionatela fino a che non ce n’entri un pezzo abbastanza grande da far capire di cosa si tratta ( Immagine > Scala Immagine)
- Se l’immagine non ha uno sfondo trasparente (visualizzato in The GIMP a scacchiera), dovete selezionare solo la parte che vi interessa, e avete due metodi a disposizione
- Mettervi di buona lena a cancellare tutto lo sfondo (e ci vediamo tra un paio di mesi)
- Utilizzare Seleziona > Per Colore, cliccare sullo sfondo e poi utilizzare Seleziona > Invertito, per selezionare tutto tranne lo sfondo.
- Copiate la parte di immagine selezionata (CTRL+C, o usate i menù se vi sanno più comodi) e poi incollatela nella userbar (CTRL+V, o usate i menù).
Se siete stati fortunati, l’immagine è finita ESATTAMENTE dove la volevate voi (di solito nelle userbar va a sinistra), altrimenti dovrete spostarla cliccando sullo strumento “Sposta livelli e selezioni” ( ) e spostatelo dove vi pare.
) e spostatelo dove vi pare.
Create ora un altro livello ( ) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
) e chiamatelo “Testo”, qua come avrete indovinato, andrà il testo dell’userbar.
Cliccate sullo strumento “Aggiungi testo all’immagine” ( ) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
) e selezionate come font Visitor TT2 (BRK), grandezza 14px, colore bianco. Cliccate sul punto della userbar in cui volete inserire il teso e digitatelo nella finestrina che appare, per confermare chiudete la stessa.
A questo momento bisogna disegnare un bordo nero di un pixel attorno al testo, per fare questo ci sono vari metodi:
- Quello più scontato (nonchè l’unico che io conoscessi) è quello di disegnarcelo a mano, con lo strumento “Disegna punti con spigoli vivi” (
 ) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 .
) utilizzando la modalità normale, il pennello pixel (1×1 square) e rimuovendo la sensibilità alla pressione. Utilizzate anche un buon livello di zoom se non volete giocarvi qualche grado di vista 😀 . - Eugeal (dal forum di GimpItalia.it) suggerisce di duplicare il livello del testo (tramite il menù livello), e di usare la selezione colore sul testo scritto (quindi bianco). Una volta fatto ciò bisogna selezionare il livello inferiore (potete farlo dall finestra Livelli, Canali e Tracciati) e allargare la selezione (dal menù Seleziona) di qualche pixel (uno dovrebbe bastare). Dopodichè basterà usare lo strumento di riempimento (
 ), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” (
), col colore nero per riempire la tutta la zona attorno al testo, che sarà stata tratteggiata. Eventuali aggiustamenti possono essere comunque apportati in seguito con lo strumento “Disegna punti con spigoli vivi” ( ) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
) in modalità normale, con la sensibilità alla pressione disabilitata e il pennello pixel (1×1 square).
Fatto ciò, create l’ultimo livello (sempre  ) e chiamatelo Glass.
) e chiamatelo Glass.
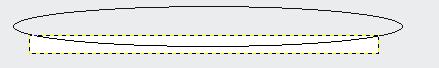
Quindi, con lo strumento di selezione ellittica ( ) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:
) dovete tracciare un ellissi che comprenda solo metà userbar, come mostrato nell’immagine che segue:

Tornate a prendere il vostro strumento di riempimento con gradiente di colore ( ) ma questa volta impostatelo come segue:
) ma questa volta impostatelo come segue:
- Opacità: 100% (Ma potete anche cambiare questo valore, fate un po’ di prove, tanto potete annullare parecchie cose 😉 )
- Modalità: Normale
- Gradiente: Primo piano a trasparente
Impostate il primo colore dei due rettangoli per la selezione ( ) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
) sul bianco e tracciate una riga VERTICALE DRITTA che attraversi l’intersezione dell’ellissi sull’usebar (la parte tratteggiata, in pratica :fischietto: ) e dovreste avere ottenuto il vostro effetto vetro.
L’ultima cosa da fare, è disegnare il bordo, cliccando su Script-Fu > decorazioni > aggiungi bordo e impostando queste opzioni:
- Dimensione Bordo X: 1
- Dimensione Bordo Y: 1
- Colore Bordo: (di norma nero, ma poi fate voi)
- Valore delta su colore: 25 (Non ho idea della sua utilità, quindi lo lascio così :D)
ATTENZIONE: L’aggiunta del bordo in questo modo aumenta le dimensioni dell’immagine di 2 pixel per lato (Diventa quindi 352 x 21 Pixel). Se pianificate di inserire un bordo su tutte le userbar, utilizzate una dimensione inferiore di due pixel per lato (348 x 17) e usate questo metodo, oppure lasciate le dimensioni come sono e disegnate il bordo a mano. 😀
Se il prodotto delle vostre fatiche, non assomiglia assolutamente a questo qua sotto, disinstallate The GIMP e il GTK + 2 Runtime Environment, perchè un tutorial più facile non penso sia realizzabile!

Scherzo, non demoralizzatevi, la prima viene sempre una ciofeca (anche la seconda, e la terza non viene sempre un Da Vinci e io stesso non sono ancora Raffaello 😛 ).
Adesso salvate la vostra opera come PNG, altrimenti non potrete metterla su nessuna firma, ma così facendo perderete le informazioni sui livelli, e quindi non potrete modificarla in seguito.
Se volete un consiglio, salvatela prima in XCF e poi esportatela in png.
E adesso basta, avete finito, godetevi la vostra userbar, e se questo articolo vi è tornato utile, o avete consigli per migliorarlo, usate i commenti.

grazie delle guida, molto utile!!
bella guida luigi
ho un problema
fatto tutto provo a metterla in tinypic,ma dice che non me la prende!
io non ho esportato nessun file…come si fa?
cosa devo cliccare?
grazie
Prima salvi una volta in formato xcf, poi salvi una seconda volta in formato png. E’ normale che tinypic non te la prenda se provi a caricare il file xcf.
Grazie per il tutorial semplice e chiarissimo! Solo una cosa: ma lo script fu per i bordi dove sta? Non riesco a trovarlo! E’ la prima volta che uso the gimp, scusa la mia ignoranza
Ho trovato! Essendo l’ultima versione di gimp sono dovuto andare in filtri per trovare lo script! Grazie ancora per il tutorial!
Grazie mille ottima guida anche se ormai sono passato 3 anni quasi da quando l’hai scritta resterò sempre la migliore

Grazie 1000 per la guida e per avermi fatto conoscere l’ottimo gimp… ci devo un po fare conoscenza e per fare la userbar ci ho messo 2 pomeriggi pieni ma il risultato mi piace!!! grazie ancora ^.^ ciaoooo
bravissimo!!!!!! Ho capito tutto!!!!! Anche se nn è venuta stupenda ma riproverò!!!
quando vado x metter la mia userbar nella firma mi dice ke il file è troppo grande come faccio????????????????
Dipende da quanto è il limite di grandezza. Puoi provare a ridurre le dimensioni utilizzando il plugin save for web per gimp (ma non è installato di default, lo devi scaricare e installare a parte).
Deve essere < 0.5 MB cmq adesso provo com hai detto tu
ho provato…….. Ma anche con la qualità quasi al minimo nulla.. dice sempre che è troppo grande
Grazieeeeee!! Il tuo lavoro mi è stato utilissimo, adesso non mi resta che provare e riprovare!!
nais tutorial
4 anni, ancora attuale =)
grazie
P.S: io ho fatto questa
http://firepx.altervista.org/images/Firma_Nix_1.png
@lorenzo, anche se un po’ in ritard: sei sicuro che non intenda le dimensioni in pixel?
grazie mille!
grande guidas 🙂 fantastica….ora mi faccio le mie usrbars e nn le prendo da altri 😀